기본으로 제공되는 티스토리 스킨 종류가 많지는 않습니다. 저는 티스토리 왕초보라 스킨변경에 익숙치 않아 여러 번 시행착오 끝에 결국 최초에 세팅했던 북글럽 스킨을 사용하기로 결정했습니다.
처음에 제 티스토리 블로그 주제가 "책" 이었기 때문여 자연스럽게 북클럽 스킨을 사용했습니다. 그리고 글을 쓰기 시작했는데요, 제가 스킨 세팅 방법을 잘 몰라서 일 수도 있겠지만, 뭔가 스킨이 마음이 들지 않았습니다. 그래서 다른 스킨을 적용해 보았습니다. 스킨변경하는 방법도 후기들을 찾아보고 html 태그를 백업해 놓았다가 다시 적용을 했습니다. 이 부분은 잘 한 것 같습니다. 백업을 해 놓지 않았다면 삽질을 할뻔 했습니다.
이렇게 스킨을 반응형 #1로 변경 후 깔끔한 화면에 만족해 하며 잘 사용하고 있었습니다. 그런데 구글 애드센스를 신청해 놓고, 애드센스 광고 관련 팁 들을 찾아다니다 보니 애드센스 적용하기에는 북클럽 스킨이 가장 반응속도가 빠르고 광고 배치에도 제일 적절해서 가장 많이 선호한다는 글을 보았습니다. 아차 싶었습니다! 애드센스 광고 위치를 고려하지 않았네요. 다른 티스토리 블로그들을 보니 대부분 북클럽 스킨을 사용하는 것을 발견했습니다. 너무 늦게 발견한 것이죠.
다시 북클럽 스킨으로 돌아가기로 했습니다. 혹시 모르니 반응형 #1 스킨은 저장해 놓았습니다. 그래서 저처럼 시행착오를 겪으시는 분들을 의해서 스킨변경 시 유의사항에 대해서 말씀드리겠습니다.
스킨변경 시 유의사항
1. 현재 스킨 저장하기
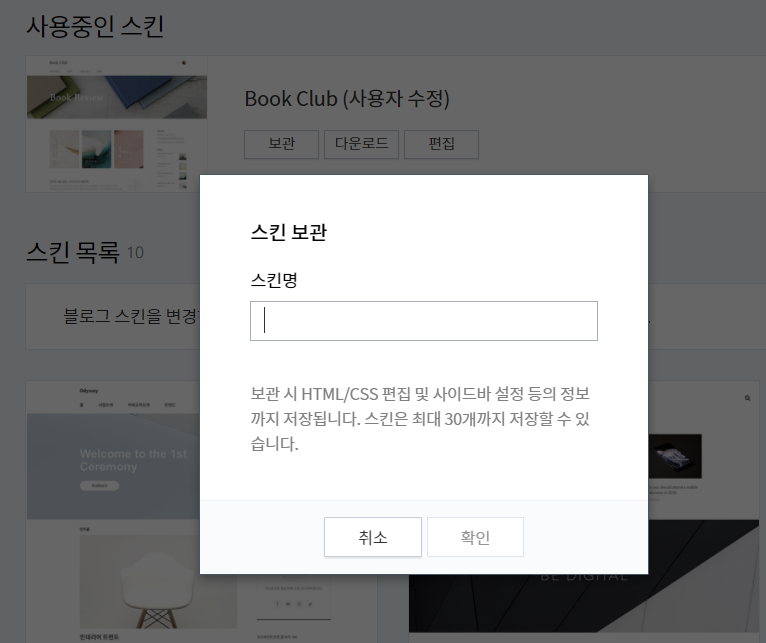
[스킨 변경 > 사용중인 스킨]에서 [보관]을 클릭하여 스킨명을 입력하고 저장을 합니다.

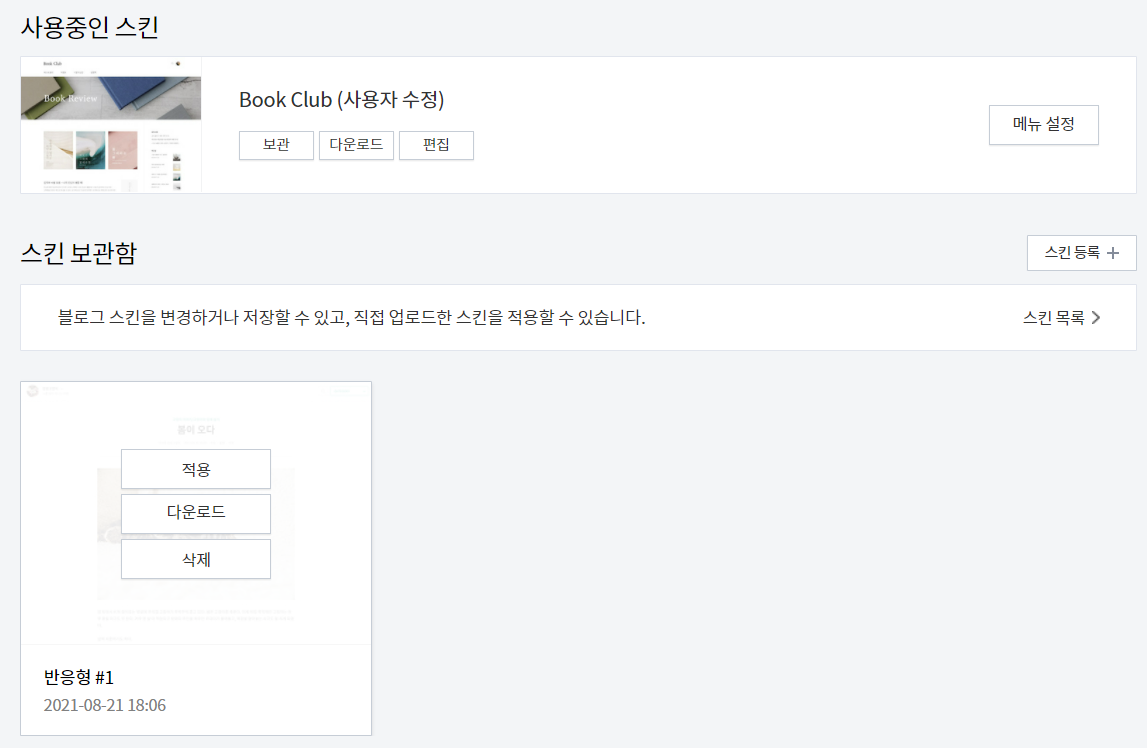
[스킨 변경 > 스킨 보관함]에 저장된 것을 확인할 수 있습니다.

2. html 코드 백업하기
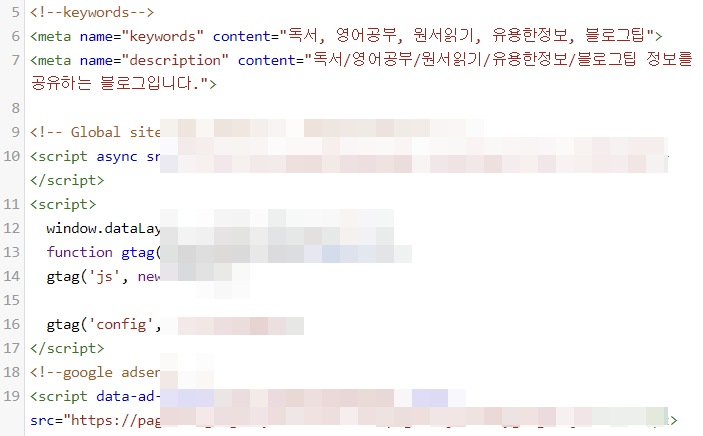
[ 스킨 편집 > html 편집 ]에 들어가서 구글 애드센스, 네이버 서치어드바이저 등 연동으로 <head>와</head> 사이의 코드를 드래그하여 메모장에 복사를 해 놓습니다.

나중에 다른 스킨으로 변경후 [ 스킨 편집 > html 편집 ] 에 들어가서 복사해 놓은 코드를 와 사이에 붙여 넣고 [적용]을 클릭합니다.
북클럽 스킨 적용 시 수정사항
아래 내용은 북클럽 스킨을 적용했을 때 추가로 작업해야 할 사항입니다.
1. 북클럽 스킨에서 h1태크 삭제하기
북크럽 스킨의 경우 블로그 이름에 h1 태그가 들어가 있어서 포스팅 작성 시 포스팅 제목 h1 태그와 충돌이 되어 SEO에 오류가 발생합니다. SEO에서는 h1 태그가 2개 이상 작성되어 있으면 오류로 판단한다고 합니다. 그래서 h1태그를 p 태그로 변경해 주는 작업이 필요합니다.
[ 스킨 편집 > html 편집 ]에서 h1 태그를 찾아 아래와 같이 변경해 줍니다. Ctrl+F를 입력하여 찾으시면 됩니다.
h1 -> p 로 변경하고, p태그의 style을 지정해 줍니다. 블로그 제목의 링크 style도 아래와 같이 수정해 줍니다.
[ Before ]
| <h1> <a href="https://mywarehouse.tistory.com/"> <s_if_var_logo> <img src="" alt="몰입하는 주디"> </s_if_var_logo> <s_not_var_logo> 몰입하는 주디 </s_not_var_logo> </a> </h1> |
[ After ]
| <p style="font-size:1.5em;colo:#000;padding:15px0 5 px 0;"> <a href="https://mywarehouse.tistory.com/" style="text-decoration:none;"> <s_if_var_logo> <img src="" alt="몰입하는 주디"> </s_if_var_logo> <s_not_var_logo> 몰입하는 주디 </s_not_var_logo> </a> </p> |
2. 북클럽 스킨 썸네일 이미지 정사각형으로 바꾸기
북클럽 스킨 썸네일 이미지가 리스트타입에 따라 직사격형으로 나오는데요, 썸네일 이미지 모양에 따라 가독성이 좌우가 됩니다. 그래서 가장 일반적인 정사각형 모양으로 바꾸는 게 좋습니다.
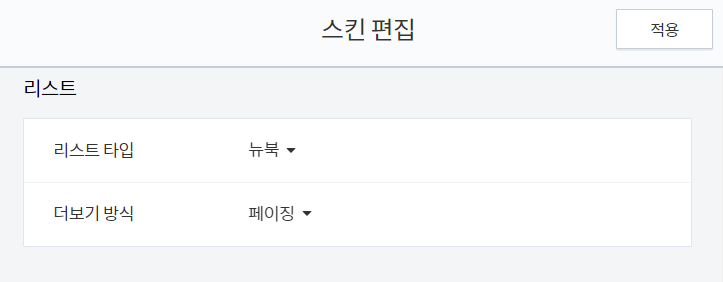
리스트타입은 [ 스킨편집 ]에서 수정하면 됩니다. 리스트타입이 안 보일경우 화면 하단으로 스크롤 하시면 됩니다.
총 4가지 리스트 타입이 있는데요, 북리뷰/베스트셀러/뉴북/뉴스레터 입니다. 리스트타입에 따라 목록이 다르게 보여집니다.

리스트타입이 "뉴북"으로 되어 있을 경우에는 썸네일이 세로로 긴 직사각형으로 나옵니다. 그래서 보기 좋게 썸네일을 정사각형으로 바꾸도록 하겠습니다.
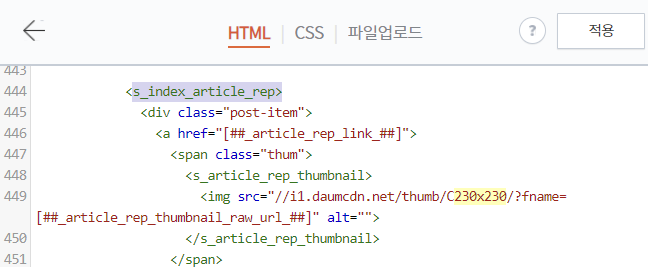
[ 스킨편집 > HTML ]에서 index_article_rep로 검색하여 아래 부분과 같이 수정합니다. Ctrl+F를 입력하여 찾으시면 됩니다. ( C230x300 → C230x230)

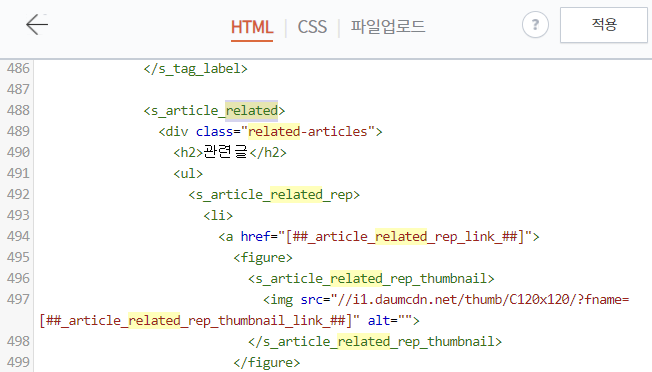
related로 검색하여 아래 부분과 같이 수정합니다. Ctrl+F를 입력하여 찾으시면 됩니다.
( C176x120 → C120x120)

수정 후 반드시 [적용]을 클릭하시기 바랍니다.
이렇게 수정을 하고 나면 아래와 같이 썸네일이 정사각형으로 보입니다. PC에서도, 휴대폰 모바일에서도 동일하게 정사각형으로 이쁘게 나옵니다.
휴대폰에서 크롬브라우저에서 https://아이디.tistory.com 으로 입력했을 때와 https://아이디.tistory.com/m 으로 입력했을 때에도 모두 썸네일이 정사각형 모양으로 나옵니다.


지금까지 티스토리 스킨 변경 시 주의사항과 북클럽 스킨 적용 시 수정사항에 대해 말씀드렸습니다.
'✅ Blog_Tip' 카테고리의 다른 글
| 구글 애드센스 수익금 인증, 달러가 찍히니 너무 신기하네요! /티스토리 블로그 수익화 (0) | 2021.09.04 |
|---|---|
| 구글 애드센스 2주만에 승인 노하우/방법/팁, 저도 이제 광고 달 수 있어요!! (3) | 2021.08.28 |
| 북클럽 스킨의 치명적인 단점, 왜 이걸 몰랐을까요? (Bing SEO 문제) (1) | 2021.08.15 |
| 구글 애드센스 가입, 광고 게재를 위해 준비 중입니다 (2) | 2021.08.15 |
| 구글 애즈(google ads)가입하고 키워드 검색해 보기 (0) | 2021.08.14 |




댓글