
티스토리 블로그 하다가 홈페이지도 개발하것 같네요. 뭐 그리 수정할게 많은지 모르겠습니다.
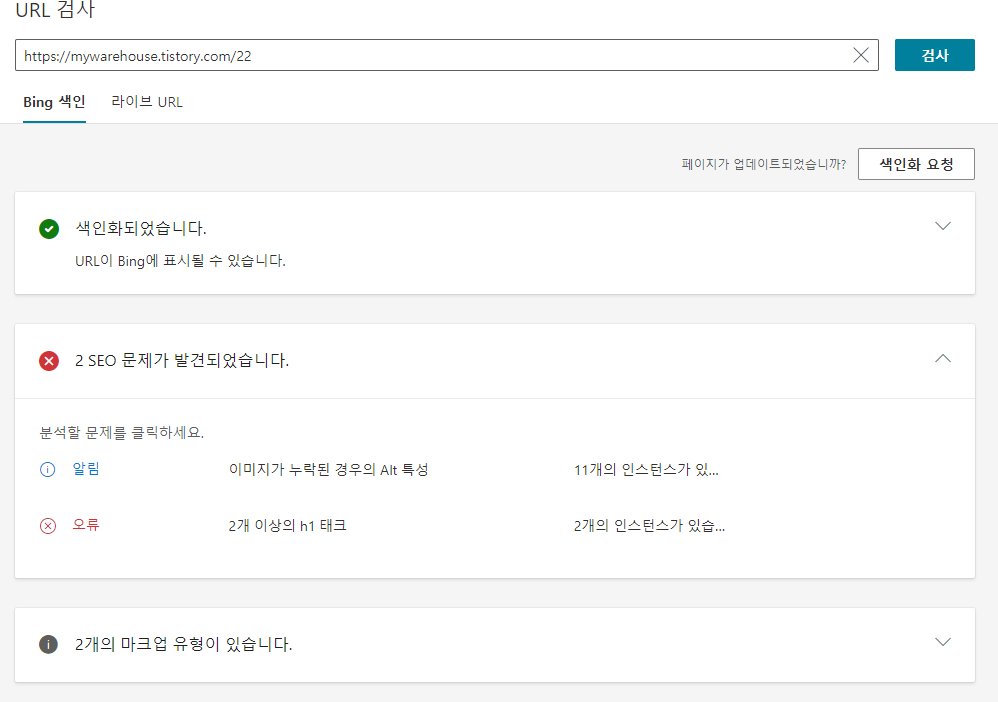
MS의 bing 웹마스터도구에 들어갔다가 SEO 문제가 발견되었다는 메시지를 확인했습니다. SEO 문제를 맞닥들일 줄 몰랐습니다. 티블로그 운영하려면 정말 알아야 할 게 많네요!

이건 또 뭔 소린지?
그래서 또 검색을 해봤습니다. 다행스럽게도 아래처럼 친절하게 해결방법을 잘 정리해 놓으신 포스팅이 있어 그대로 따라해 봤습니다.
1. 2개 이상의 h1 태그
제가 사용하고 있는 북클럽 스킨에 h1 코드가 기본적으로 들어가 있다고 합니다. 그래서 기본적으로 h1 태그가 2번 중복으로 들어 갈 수 밖에 없더라구요. 아마도 네이버 서치에서도 "사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요" 라는 오류 메시지가 뜬 것도 이것 때문이 아닌가 하는 생각이 듭니다.
아래 포스팅 내용대로 html 태그 수정을 해 놓았으니, 모든 게 해결되었으면 좋겠습니다!
참고 블로그
티스토리 북클럽 스킨 블로그이름에 h1 태그 제거하기
많은 사람들이 포스팅에 태그는 포스팅 제목 하나에만 넣으라고 한다. 그런데 코드를 보면 블로그 이름도 태그로 되어있다. 즉 아무리 포스팅 내용에 태그를 안 써도 필연적으로 2개가 들어가게
dpreviewplus.tistory.com
2. 이미지가 누락된 경우의 "alt" 특성
포스팅 작성시 삽입하는 모든 이미지 파일에 alt 속성을 추가해야 한다고 합니다. 정말 html 모르는 사람은 티스토리 블로그 절대 못할 것 같아요 !^^ 티블로그 포스팅에는 되도록 이미지를 많이 넣지 않아야 겠습니다. 안 그러면 손이 너무 많이 가겠네요.
참고 블로그
[티스토리] 신에디터 이미지 alt 속성 추가방법
신에디터 이미지 alt 속성 추가방법 티스토리 포스팅을 하면서 대부분 이미지를 추가하여 사용하는데, 이때 html 태그로 [ ] 라는 태그를 사용합니다. 태그가 가진 속성으로는 width, height, src, title,
sawol-today.tistory.com
어쨋든 오늘 2가지 SEO 문제를 발견해서 조치를 했습니다. 해결이 되었는지 내일 다시 확인해 봐야겠습니다!
'✅ Blog_Tip' 카테고리의 다른 글
| 구글 애드센스 2주만에 승인 노하우/방법/팁, 저도 이제 광고 달 수 있어요!! (3) | 2021.08.28 |
|---|---|
| 티스토리 스킨은 함부로 변경하면 안되겠습니다. 스킨 변경 시 유의 사항 /북클럽 스킨 적용 시 수정 사항(H1태그, 썸네일 정사각형) (1) | 2021.08.21 |
| 구글 애드센스 가입, 광고 게재를 위해 준비 중입니다 (2) | 2021.08.15 |
| 구글 애즈(google ads)가입하고 키워드 검색해 보기 (0) | 2021.08.14 |
| 카카오 키워드 광고 가입하기 (0) | 2021.08.13 |




댓글